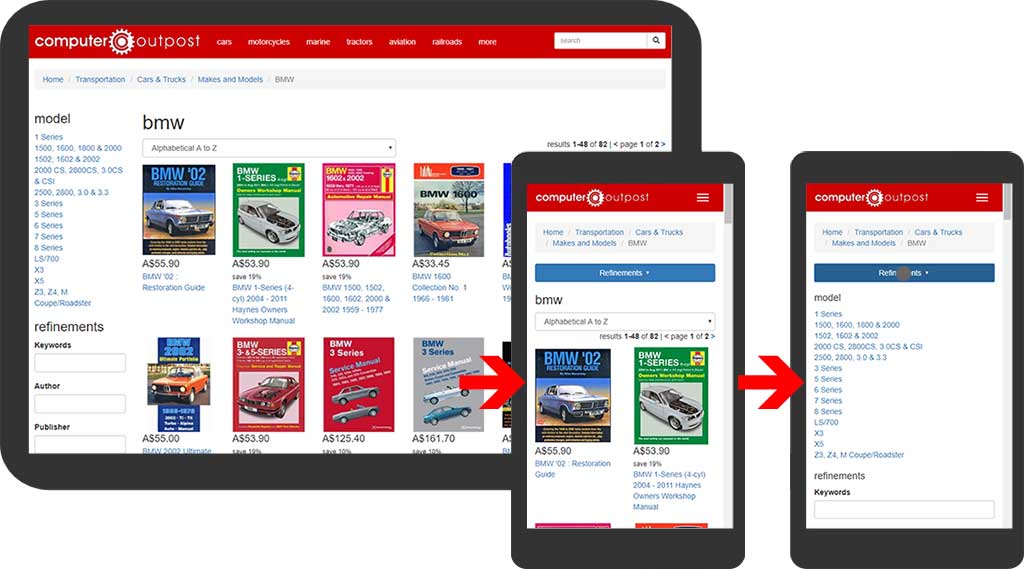
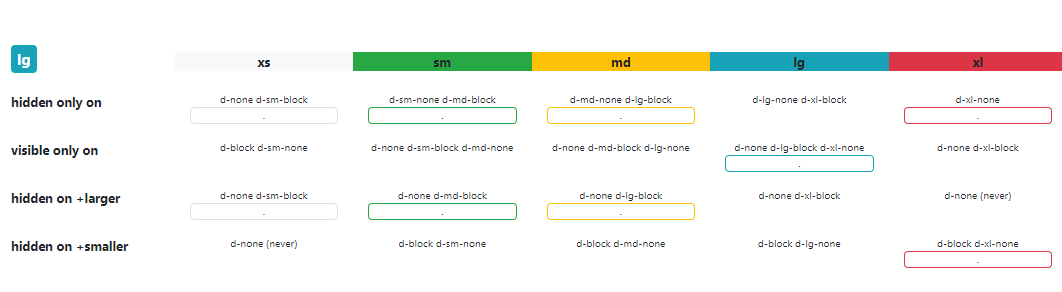
Having ".hidden-sm hidden-md" only hides content for medium and not for small devices · Issue #8883 · twbs/bootstrap · GitHub

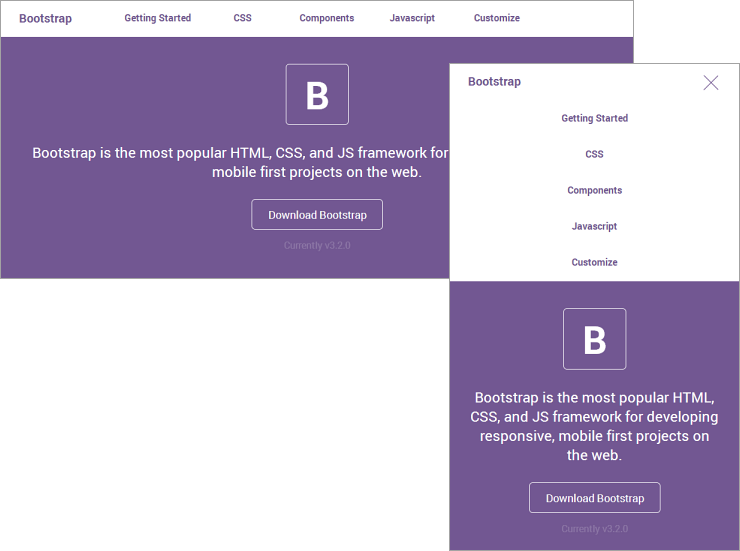
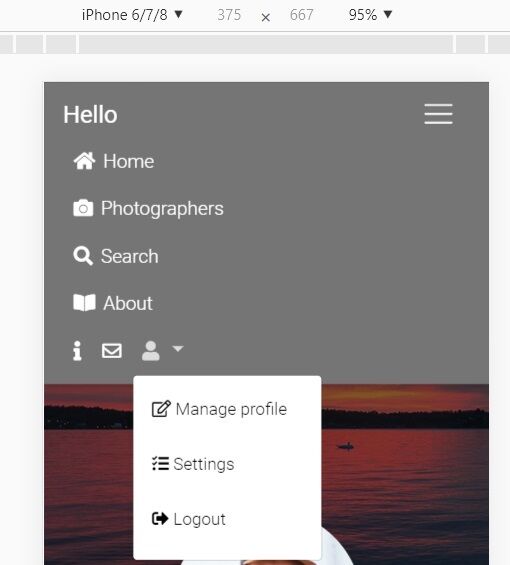
How to collapse the navbar on click? - Hide mobile menu after clicking on the menu link in Bootstrap - YouTube

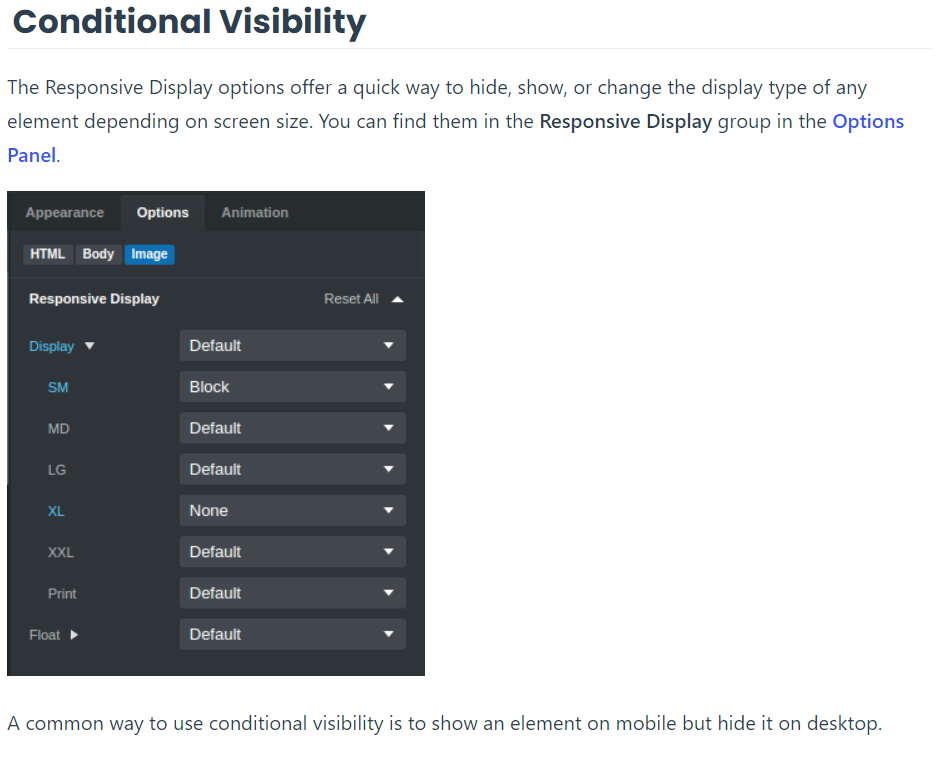
How to hide elements in mobile view in Squarespace 7.1 — The Styled Square | Premium Squarespace Website Templates