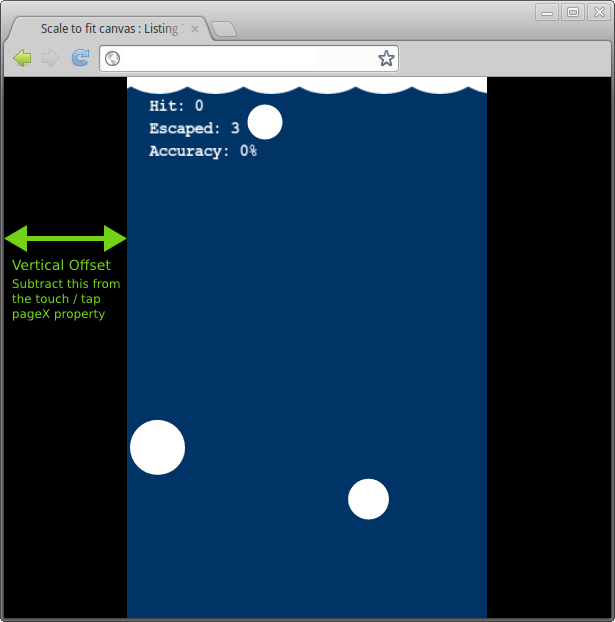
javascript - how to draw control on canvas using mobile touch while having scroll on screen - Stack Overflow

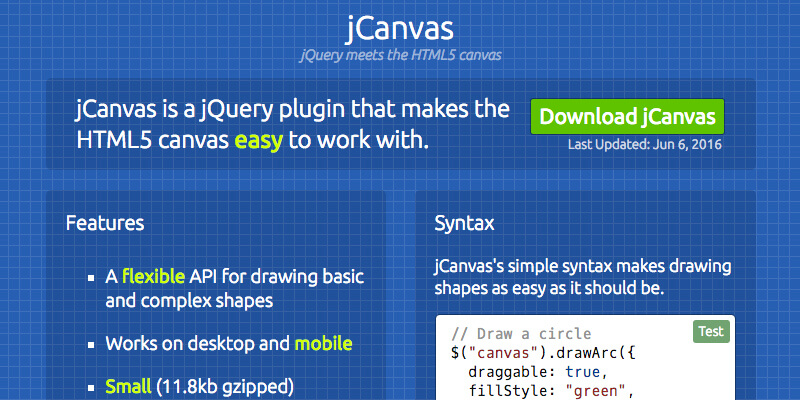
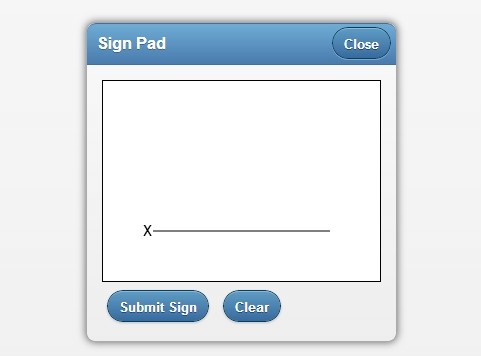
Drawing Canvas With Javascript for Mobile touch Events | HTML,JS Drawing Canvas Tutorial - Part 02 - YouTube

html - Mouse click (or touch) events on canvas causes selection using HTML5, Phonegap and Android - Stack Overflow

Web development HTML Canvas element CSS3 Mobile app development, world wide web, angle, text, orange png | PNGWing